In the realm of SEO strategy, every detail counts, and one often-overlooked element that can make a significant impact is alt text. Alt text is a description added to images on a website, crucial for both search engine optimization (SEO) and accessibility. Search engines use alt text to understand and index images, boosting your site’s visibility. In this article, we’ll explore why alt text matters, how it bridges gaps in accessibility, and tips for crafting compelling alt text that enhance your SEO campaign performance, ultimately leading to enhancing website traffic, boosting online sales and increasing conversion rate.
What is alt text?
Alt text conveys the “what” and “why” of the image to relate to the content of a document or webpage. It is a conveying text to users by screen reader software, and search engines index it. It is also displayed on the page if the image fails to load. It is a descriptive text that conveys a visual item’s meaning & context to the target audience and search engines. Well-written, descriptive alt text improves user experience. For example, a keynote speaker sends out their presentation after a conference. The presentation contains infographics to display a critical point. Without descriptions of the infographics, anyone with a visual disability cannot understand the infographic and misses out on crucial information. Adding images to your website, blog post, article, or social media post gives your readers a clear idea of the message that you are willing to convey. These include better user experience, increased traffic, and more sales and conversions. Adding alt text to images helps to illustrate visual elements online and optimize website content by following the latest market trends.
1. Specify description: Be specific and concise when writing an alt text. By describing the image, you provide visitors to your website with a concise understanding of its content. Additionally, consider the message your alt text is conveying to users, ensuring it aligns with the purpose of the image.
2. Add context: When adding context that directly relates to the topic of your webpage, it is essential to integrate descriptive alt text that reflects both the image and the surrounding content. For instance, if the image depicts a woman sitting at a desk sorting through papers, the alt text should be specific to the webpage’s subject matter, such as “woman searching for tax filing documents” if the page pertains to tax preparation. The phrasing of your alt text should align with the purpose of the webpage, effectively merging the elements of the content with the informational context presented. This approach ensures that the alt text enhances the user experience by providing clarity and relevance, particularly for visually impaired users relying on screen readers.
3. Keep your alt text short: Keep alt text concise, using a few words or a sentence based on the image’s purpose. For instance, if an image shows a woman at a desk sorting papers, suitable alt text might be “woman searching for tax documents,” especially if the page is about tax preparation. The alt text should clearly connect the image to the webpage’s content.
4. Avoid using “image of…” or “picture of…”: HTML code already identifies your image, so, avoid starting your alt text with words like “image” or “picture.” Instead, focus on describing the content directly. If the image provides context, specify its type, such as a chart, graph, illustration, screengrab, or headshot.
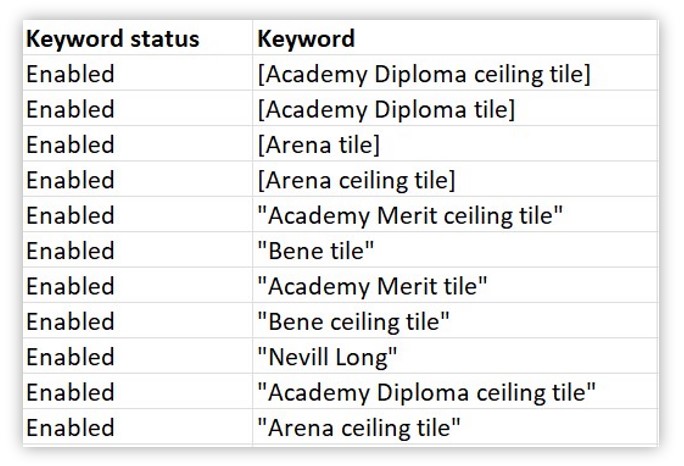
5. Limit the use of keywords: Add a keyword or phrase in your image alt text to boost SEO. You must ensure that you focus on avoiding keyword stuffing, which can negatively affect your website ranking. Using a keyword can alert your reader to why that particular image is included and how it relates to the content.
6. Include alt text with button images: If your image is that of a button, included as a way for a viewer to submit or click for more information, you need to have an alt text that tells them the purpose of the button. This alt text placement is essential for screen readers and when images fail to load.
7. Check for spelling mistakes: Misspelled words can affect the user experience, causing interruptions and confusion. They can also interfere with search engines crawling your site.
8. Avoid copying the image caption: Image captions and alt text are two important parts. Combined, they provide your reader with a more complete description of both the image and the reason it appears with the content.
9. Avoid including alt text for decorative images: Some images, like decorative ones, should not be included with alt text. Decorative photos make it look nicer when put on the web page. They contain no significant meaning or context relating to the page and are purely cosmetic. Insert the word “null” in alt text fields if possible so that screen readers will skip over them.
10. Avoid repeating content: Since alt text provides virtual information about any image, you don’t need to repeat existing content within an alt tag. For example, if you have an infographic that illustrates the steps to changing a tire and the content of your post lists those steps and explains them, there’s no need to repeat the same information in your alt tag.
Why does it matter for accessibility and SEO?
1. Website accessibility: Adding alt text can improve website and content accessibility. Not all visitors to your website can see images. Visitors who voluntarily turned off image loading to save data will be able to see how the image contributed to the page’s content. For example, your image will fail to load, and the alt text will appear in its place. It helps to ensure that the user receives the information that the image would have provided if it had loaded correctly. This way, alt text acts as a fallback, preserving the user’s experience and the context of your content.
2. User experience: Whether you run a large business, work for a multinational or government organization, or have a start-up or small business, as a digital marketer, it is your foremost duty to provide the users with the best user experience. When a user visits your website and the image fails to load quickly or not at all due to low bandwidth, the alt text will appear, informing them of what the image is and how does it relates to the content. With this, they don’t feel like missing out on something important, which enhances the user experience.
3. Image traffic: Alt text plays an important role in boosting image traffic, an often overlooked aspect of SEO. By providing descriptive text for each image, you enable search engines to better index your visual content. This makes your images more likely to appear in relevant search results, driving additional traffic to your website. Moreover, alt text enhances accessibility, allowing users with visual impairments to engage with your content through screen readers. This not only broadens your audience but also demonstrates a commitment to inclusivity, further improving your site’s reputation and reach. A well-crafted alt text can significantly increase image traffic, contributing to overall SEO success. You can also get in touch with a digital marketing company and avail of SEO services to have the best results with your image alt text.
4. User engagement: By optimizing your image’s alt text, you create an enhanced experience for your customers by engaging them on your website, which in turn leads to more sales of your products or services and conversions, thereby expanding your business. So, optimizing content and images by alt attribute is the most crucial strategy from an SEO point of view for engaging users.
5. Enhances SEO rankings: Search engines bots cannot see images but can read the text. Using relevant alt text allows search engines to understand your image better, helping your page rank higher in image search results. Pictures and graphics with appropriate alt texts rank better on organic search. Let’s look at two web pages – A and B. A has three images, all with correct alt text, while B has the same three images, but none have alt text. It’s very likely that webpage A ranks higher than B in organic search results, provided both webpages are otherwise identical.
The same is true for digital documents. For example, a PDF with alt text images will rank better on search rankings than a PDF without alt text. With better search rankings, images can help attract significant traffic from search engines like Google and Bing.
6. Screen reader advantage: Many people who are blind or have low vision use screen readers to view online content. Screen reader users may miss out on vital information conveyed by images without alt text. Since screen readers read out the file names for images lacking alt text, it is an advantage for blind people.
7. Helpful in cognitive disabilities: Some individuals with mental disabilities may find an abundance of images distracting, overwhelming, or difficult to view and process. Many web browsers have features that enable users to turn off all images on a site. Alt text enables these users to experience a page without gaps in context.
8. Limited internet bandwidth: Alt text is beneficial for individuals with slow internet connections, particularly in areas with unreliable service. Those who disable images to speed up page loading can still comprehend the contents through alt text displayed on the page.
9. Keeps website compliant: Incorporating alt text for accessibility is essential for adhering to the Web Content Accessibility Guidelines (WCAG), which serve as the universal standard for assessing the accessibility of digital content. Although WCAG is not legally binding, it is often referenced in ADA compliance lawsuits related to web accessibility.
Types and examples of alt text
Alt text can be categorized into two types: good alt text and poor alt text. This can be illustrated with an example. Consider a pie chart diagram. Poor alt text would merely label it as a “pie chart,” providing little information. In contrast, good alt text would describe the pie chart in detail, mentioning the data it represents, such as “Pie chart displaying commonly featured snippets, including all present data points.”
1. The alt text is precise and exact, accurately describing the action depicted in the image.
2. It employs inclusive language, steering clear of ableist stereotypes or assumptions.
3. It emphasizes the accessibility features within the environment.
Free tools for SEO Image optimization tools
A quick Google search will reveal many free image optimization tools. There are also WordPress plugins for image optimization, like Yoast SEO, WP smush, etc.
Load speed testing
Only one tool is used to test the load speed of your pages after you’ve optimized your images. Google PageSpeed Insights will analyze load speed for mobile and desktop devices, give you a performance score, and identify opportunities for improvement.
How do you add alt text in your image?
In most content management systems, clicking on an image of the blog post’s body produces an image optimization or rich text module where you can create and change the image alt text.
1. How to add alt text in the HubSpot CMS – In HubSpot, when you click on an image and select the edit icon (resembling a pencil), an image optimization pop-up box will appear. Your alt text is automatically inserted into the webpage’s HTML source code. If your CMS lacks an easily editable alt text window, you can further modify the image’s alt text in this box.
2. How to add alt text in the WordPress CMS – In WordPress, clicking on an image automatically opens the Block tab in the sidebar. Under the “Image Settings” section, add the alt text in the empty field.
Conclusion
In conclusion, alt text proves invaluable when technical issues or slow internet speed prevent images from loading. It provides users with essential context, ensuring they understand the content intended to be displayed. By following alt-text best practices, you can ensure that everyone who sees an image receives the same information about your business. Alt text is an essential element in web accessibility and has become integral to designing and creating digital content. It also improves search engine optimization and can benefit website owners by increasing their website’s visibility in search results. Content creators must include them in their images and ensure they accurately describe the image’s content and context to provide an inclusive and accessible web experience for all users. By hiring an SEO agency with expert knowledge, you can ensure that alt text is correctly applied to your content, increasing its visibility on search engines. Further, you can avail of digital analytics services, content marketing services, reporting services, social media marketing services and various other services for your client.